Two other tags you’ll use quite often are <em> and <strong>.
<em> is short for “emphasis” and the
browser interprets this as italics, by default.
<strong> is short for “super
strong, make it really stand out” and the browser shows this as bold.
For example, I can emphasize the “personal” in my site, like so:
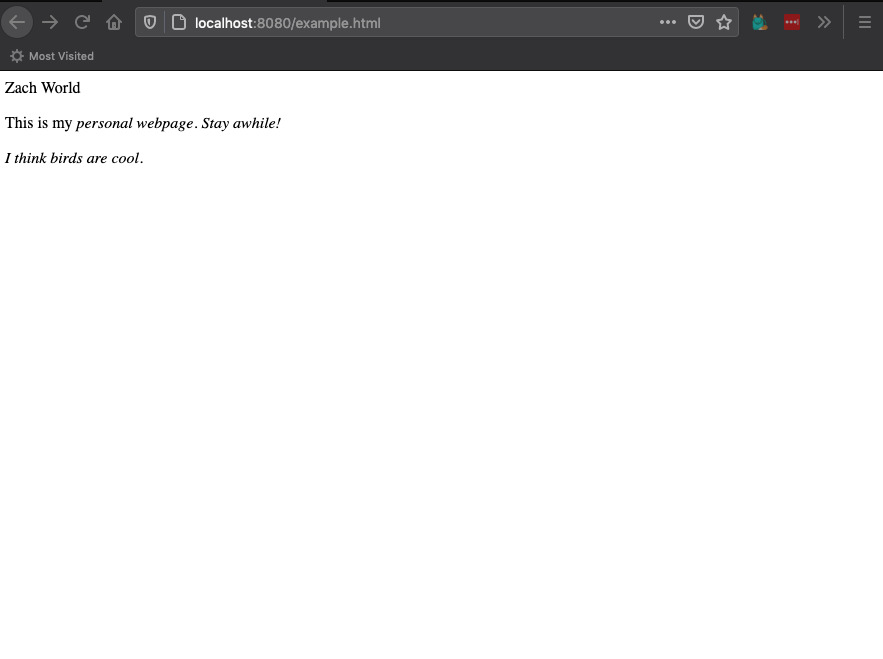
<p>Zach World</p> <p>This is my <em>personal webpage. Stay awhile!</p> <p>I think birds are cool.</p>
as you see, I only added the opening <em>, assuming the browser will figure
it out.
Let’s see how this goes.

Too much emphasis!
What happened
The browser trusts your word first, even if it doesn’t make sense.
Here I didn’t add a closing tag, so the browser assumed I never wanted the emphasis to end.
The browser will not correct or contort your text. It will only make clear the discrepancy between what you typed and what you intended.
To fix this, I add a closing <em>
around “personal” and, while I’m here, I’ll make the word “birds” stand out by wrapping it
like so:
<strong>birds</strong>
My file now looks like so:
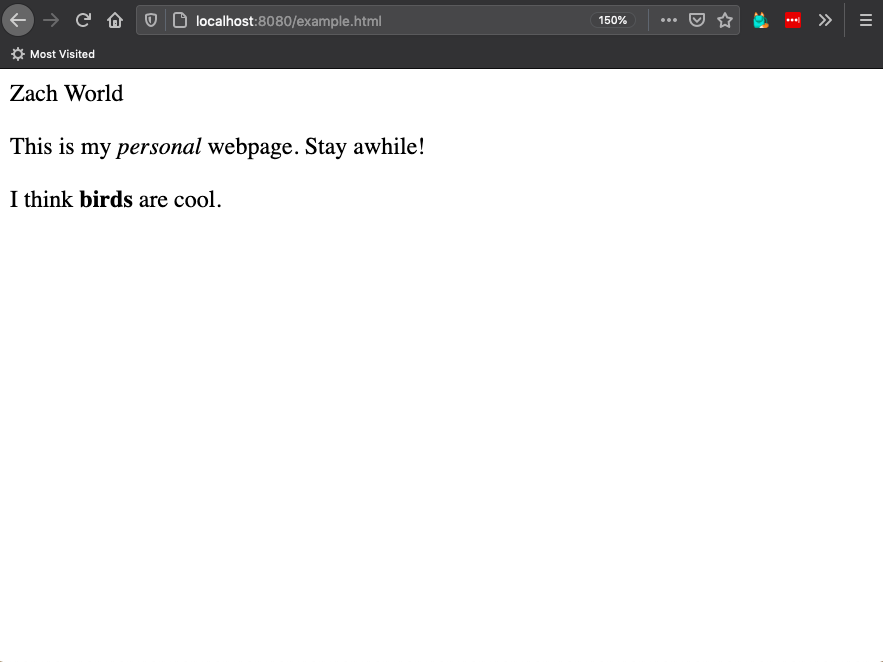
<p>Zach World</p> <p>This is my <em>personal</em> webpage. Stay awhile!</p> <p>I think <strong>birds</strong> are cool.</p>
and:

Beauty!
Things to remember
HTML is a forgiving language. You can dive in with little knowledge of what you’re doing and still get something to show up. So go ahead and do that!
Everything you learn helps build a better dialog with the computer, so that neither side is suprised by what the other gives them. This will later help you communicate to your friends through your webpage.
Also, you can nest tags inside of tags. I have an <em> inside a <p>, for example. If I was wild and
foolish I could have even done:
<p><strong><em>birds</em></strong></p>
I didn’t do this, though, cos I think bold and italicized text looks bad. Pick one!