
Tutorials and resources for working with Scalable Vector Graphics
On this site you can learn to make delicious images and animations, using SVG and its good buddy CSS.

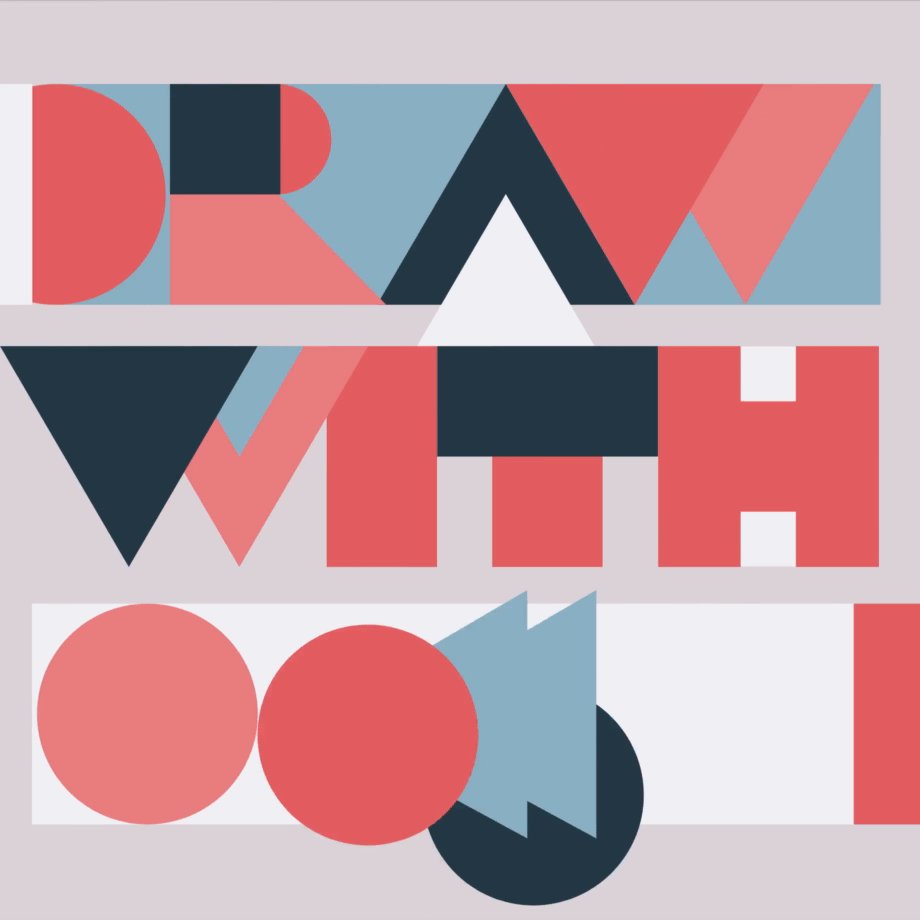
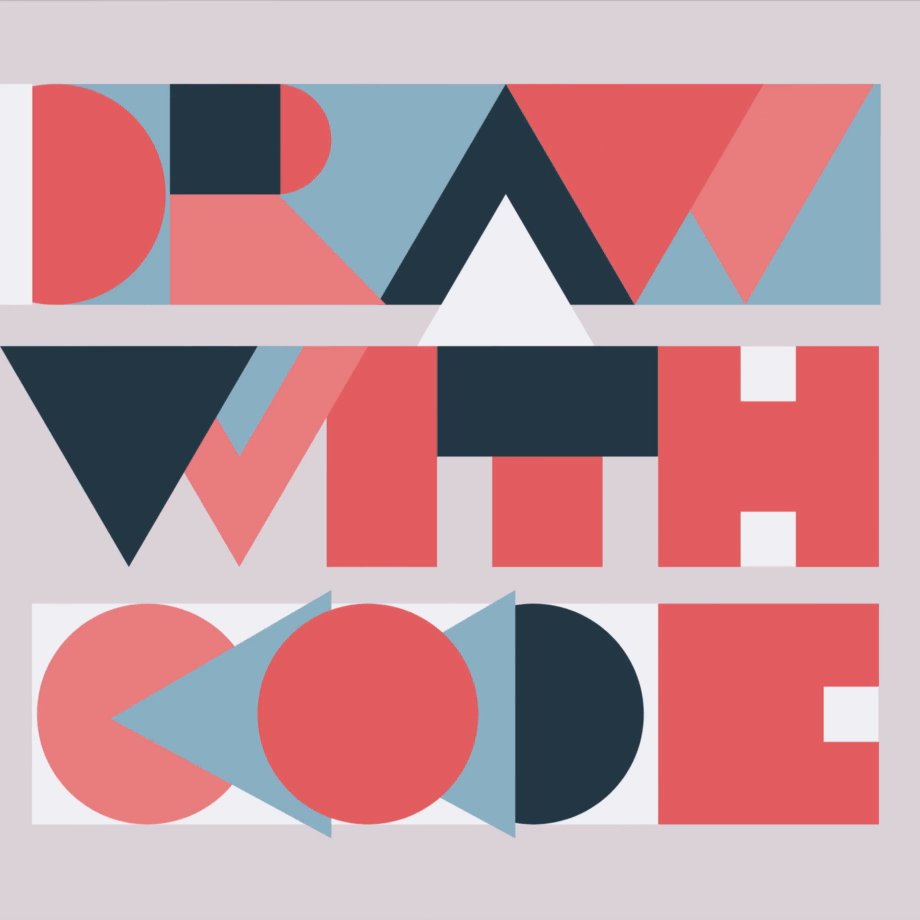
These two animations... they look the same, right?
At first glance, sure. But there’s few key differences: on the left is a GIF, and on the right, an SVG.
When you get closer in, the difference is very clear:


The GIF has jagged, blurry edges, with weird lines of inaccurate color. We can start to see the individual pixels that make up the image. The SVG, however, is just as sharp at this zoom level as it is at any other.
That’s because the GIF is just an image, a collection of pixels. If you want more detail in order to zoom in, you’ll need a GIF with more pixels. But the SVG is not made up of pixels, it’s made up of code. It’s a recipe for an image, which is cooked up by the browser or your image viewer, whenever you want to look at it.
One (invisible) difference that you might care about, especially if mobile data is expensive where you are, is the file size of these formats. The GIF weighs in at 2/3 of a megabyte. The SVG is almost 100 times lighter, a mere 7 kilobytes. It can easily be ‘optimized’ to half of that size, but I prefer to optimize for human readability rather than just file size.
What do I mean by readability? Both formats are readable, it says ‘Draw With Code’, doesn’t it?
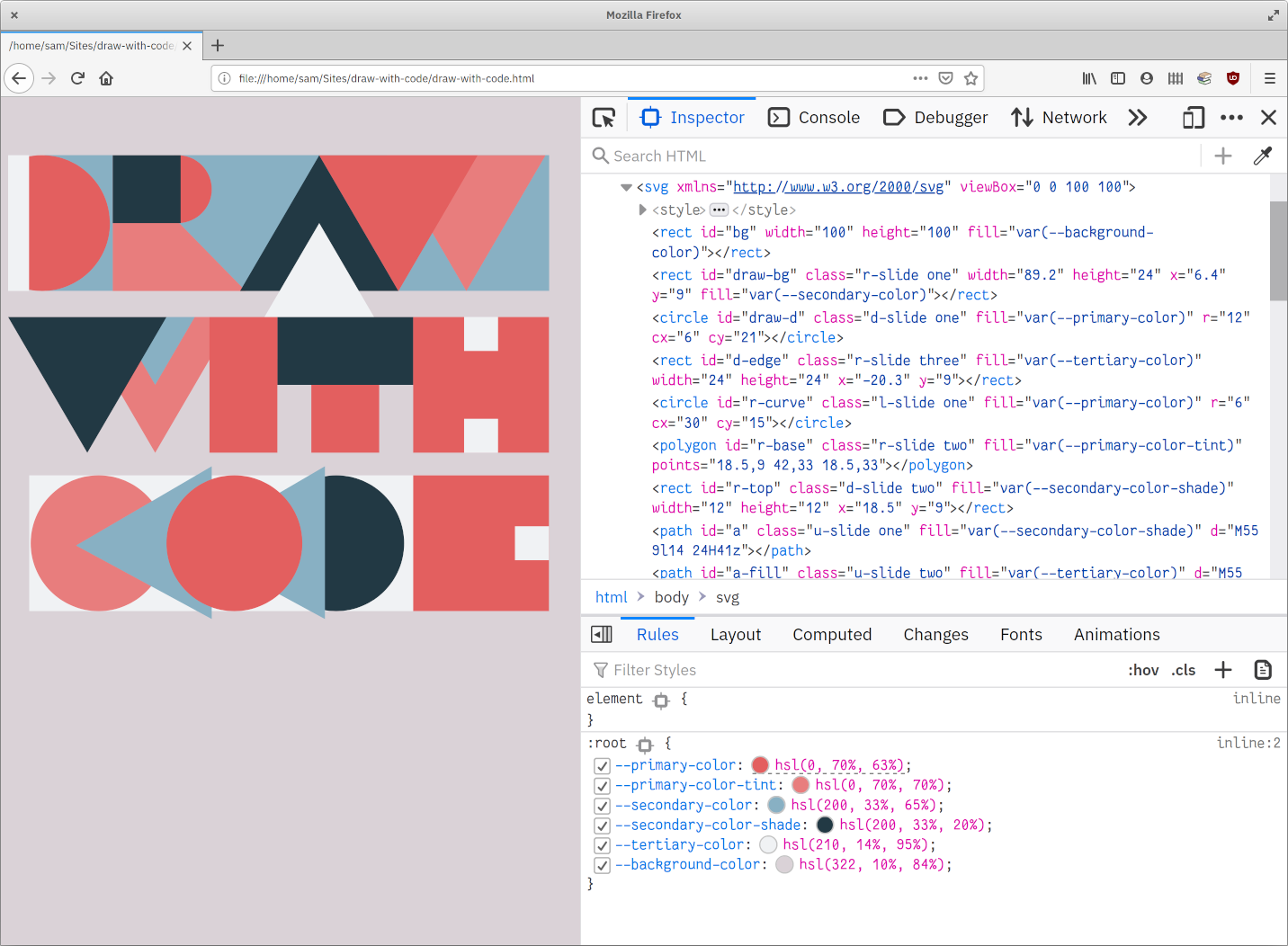
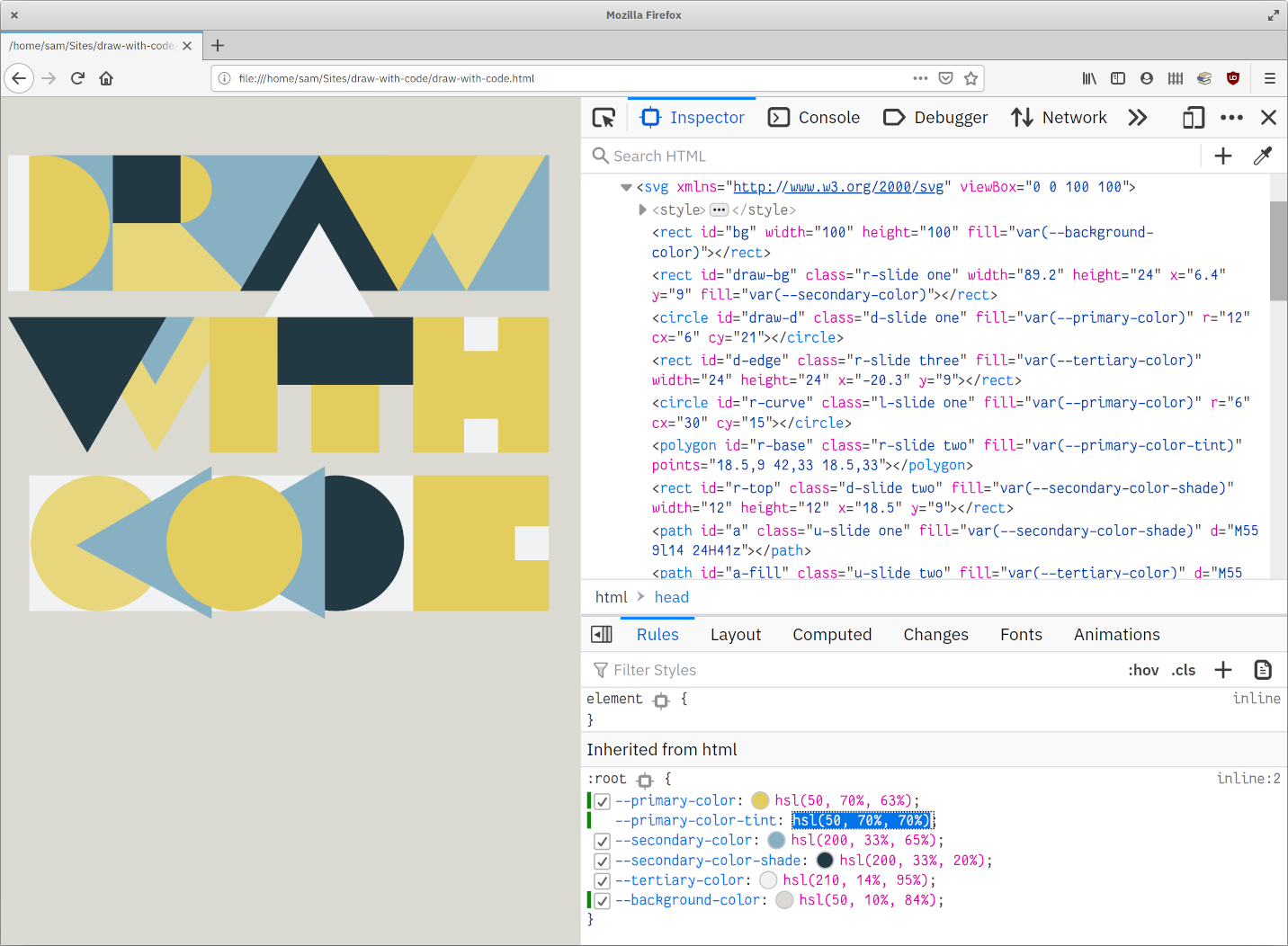
Sure, you can read the words in the image, but with an SVG you can also read the code. That means you can also change the code. If you're on a modern desktop browser, you don't even need any extra tools to do so - you can Inspect any element on a web page and play around with it. You can do it right now if you like.
If I right-click on the SVG and choose Inspect Element, it opens up Firefox Dev Tools, where I can read the code and make changes:


Want to learn more about SVG and create your own images and animations?