There’s two types of lists in HTML, unordered and ordered.
Unordered, <ul>, is
bulleted by default.
Ordered, <ol>, is numbered.
For both, you fill them with list items, tagged with <li>.
I would like to list my favourite birds, but, in the interest of time and binding, I’ll limit it to two.
An ordered list implies some qualitative ranking which, when we’re talking about birds, is both rude and impossible. So I’ll keep mine unordered.
On my birds.html page, I add <ul> and nest a couple <li>, like so:
<h1>Birds!</h1> <p>These are some of my favourite birds:</p> <ul> <li>kākāpō</li> <li>crow</li> </ul> <a href="/index.html">return home</a>
You may ask: why indent the two list items within ul?
Simple: it looks nice and makes it easy to read!
It makes no difference to the browser:

Images
The best thing about the kākāpō is its sweetly dumb face.
Luckily, The <img> tag
lets you include images, either from your website folder or from the greater web.
It looks like this:
<img src='kākāpō.jpg' alt="a daffy kākāpō" />
A couple things to note! There’s no closing tag, and we’re using two new attributes.
The image doesn’t have anything to wrap, so there is no closing tag. Instead you write it
as <img />
The src attribute signifies the “source” of your image file, and it works
like href.
If the image is in the same folder as the rest of my files (like kākāpō here), then it’s just “kākāpō.jpg”.
If I wanted to use an image of a crow from the web it’d be like so:
<img src="https://wiki-crow.com/crow.jpg"
alt="a studious crow" />
The alt attribute stands for “alternate text”, and is a description of the
image for screen readers or in case the image doesn’t load.
(A good rule of thumb is that, if you’re adding something important, make sure everyone can understand what it is.)
Putting it all together
My final code for the bird page is like so:
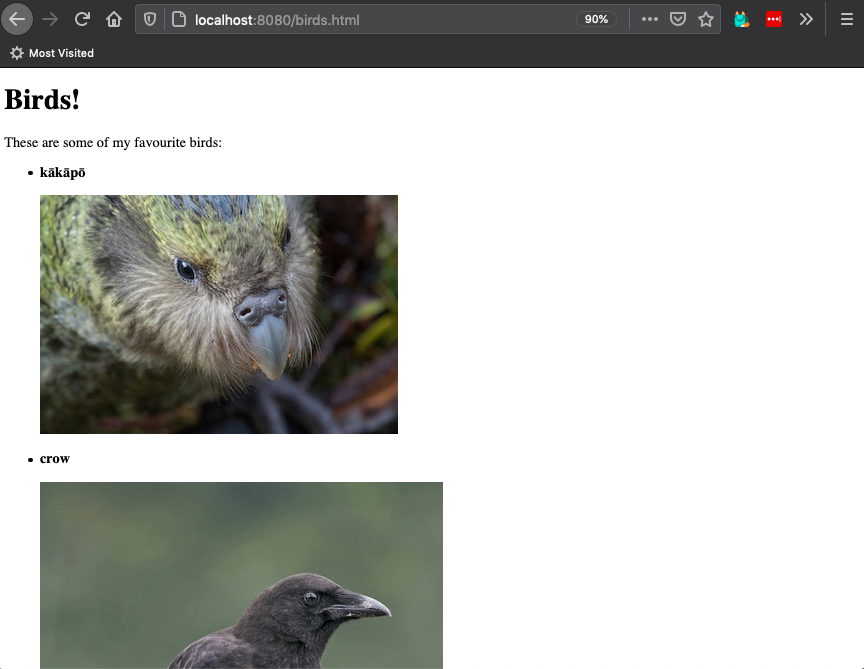
<h1>Birds!</h1>
<p>These are some of my favourite birds:</p>
<ul>
<li>
<p><strong>kākāpō</strong></p>
<img src="kākāpō.jpg"
alt="a daffy kākāpō" />
</li>
<li>
<p><strong>crow</strong></p>
<img src="crow.jpg"
alt="a studious crow" />
</li>
</ul>
<a href="/index.html">return home</a>
This page has it all now: links, headings, lists, images, nested tags, tags with attrigbutes, irregular singular tags, moxie, heart.
And it looks so simple (and beautiful)!

Our webpage is near complete(for now) with just a couple more tags to literally wrap it all up!
credits
For the crow: Ianaré Sévi, CC BY-SA 3.0, via Wikimedia Commons
For the Kākāpō: Kimberley Collins, CC BY 2.0, via Wikimedia Commons